Hướng dẫn Photoshop cho người mới bắt đầu
Giới thiệu
Adobe Photoshop là chương trình xử lý ảnh chuyên nghiệpỨng dụng trong các lĩnh vực:
- Thiết kế tạo mẫu, in ấn, quảng cáo
- Xử lý ảnh kỹ thuật số
- Thiết kế web
Hôm nay mình sẽ tổng hợp cho các bạn 1 số công cụ cơ bản để bắt đầu làm quen với Photoshop
Các thao tác về tập tin
Mở file: File \ Open…Tạo file mới: Chọn File \ New…
Lưu file: Chọn File \ Save hoặc Save as…
(định dạng mặc định của photoshop là .psd)
Thước đo hệ thống đơn vị
Chọn View \ Rulers (Ctrl + R): ẩn hiện thước đo
Chọn Edit \ Prefenences \ Units & Rulers để xác lập hệ thống đơn vị (pixel cho web).
Hoặc R-Click trên thước và chọn đơn vị đo phù hợp.
Đường Guide
Chọn View \ Show \ Guides (Ctrl + ;): ẩn hiện Guides
Chọn View \ Lock Guides: khóa Guides
Chọn View \ Clear Guides: xóa Guides
Chọn View \ New Guide… : tạo Guide tại vị trí xác định
Chọn View \ Snap To \ Guides: hình ảnh (đối tượng) bắt dính vào Guides
Chọn Edit \ Prefenences \ Guides, Grid, Slices & Count để thay đổi màu và kiểu của Guide.
Những phím tắt thông dụng
Ctrl + N: tạo file mới với kích thước tùy ý.
Ctrl + A, Ctrl + C, Ctrl + N, Enter: tạo file mới với kích thước bằng file bằng file đã chọn.
Ctrl + chữ O hoặc Double-Click vào nền xám trong cửa sổ chương trình: mở file đã có.
Ctrl + S hoặc Ctrl + Shift + S: lưu file.
F: thay đổi chế độ hiển thị màn hình làm việc.
Tab: ẩn hiện hộp công cụ và các Palettes
Shift + Tab: ẩn hiện các Palettes, nhưng vẫn hiện hộp công cụ.
Thao tác view
Chọn View \ Zoom in (Ctrl + dấu cộng): phóng to hình ảnh
Chọn View \ Zoom out (Ctrl + dấu trừ): thu nhỏ hình ảnh
Chọn View \ Fit on Screen (Ctrl + số 0): thể hiện hình ảnh vừa kích thước màn hình
Chọn View \ Actual Pixels (Ctrl + Alt + số 0): thể hiện hình ảnh với kích thước thật theo pixels
Phóng to hình ảnh kể cả cửa sổ hiển thị: Ctrl + Alt + dấu cộng
Thu nhỏ hình ảnh kể cả cửa sổ hiển thị: Ctrl + Alt + dấu trừ
Giữ Ctrl + Spacebar : Click + Drag để phóng to
Giữ Alt + Spacebar : Click + Drag để thu nhỏ
Giữ Spacebar : Drag để trượt màn hình
Menu Edit
Undo (Ctrl + Z): hủy bỏ thao tác vừa thực hiện, quay về trạng thái trước đó.
Step Forward (Ctrl + Shift + Z): lần lượt quay về các trạng thái sau đó.
Step Backward (Ctrl + Alt + Z): lần lượt quay về các trạng thái trước đó.
CÁC CÔNG CỤ TẠO VÙNG CHỌN
Vị trí các vùng chọn trên thanh công cụ
Khái niệm vùng chọn
- Vùng chọn là vùng hình ảnh (có thể là một phần hoặc toàn bộ ảnh) giới hạn phạm vi bên trong một đường “kiến bò” khép kín.
- Khi thực hiện thao tác xử lý trên vùng chọn sẽ không ảnh hưởng đến các vùng hình ảnh khác.
- Vùng chọn được tạo ra bằng các công cụ chọn vùng cơ bản hoặc bằng các kỹ thuật chọn vùng nâng cao.
Ví dụ:
Hình ảnh đước sử dụng ban đầu:
Hình ảnh sau khi được chọn ghép nối
Nhóm công cụ tạo vùng chọn Marquee
Rectangular (M):
Tạo vùng chọn hình chữ nhật.
Giữ Shift: tạo vùng chọn hình vuông.
Giữ Alt + Drag mouse: tạo vùng chọn hình chữ nhật ly tâm.
Giữ Alt + Shift + Drag mouse: tạo vùng chọn hình vuông ly tâm.
Các tuỳ chọn được xác lập trên thanh thuộc tính (Options bar)
Elliptical (M):
Tạo vùng chọn hình bầu dục.
Giữ Shift: tạo vùng chọn hình tròn.
Giữ Alt + Drag mouse: tạo vùng chọn hình bầu dục ly tâm.
Giữ Alt + Shift + Drag mouse: tạo vùng chọn hình tròn ly tâm.
- Lưu ý: Giữ Shift + M để chuyển đổi qua lại giữa hai công cụ Rectangular và Elliptical.
Single Row: Tạo vùng chọn ngang cao 1 pixel.
Single Column: Tạo vùng chọn dọc ngang 1 pixel.
- Lưu ý: Trong khi vẫn giữ chuột trái tạo vùng chọn, ta có thể giữ phím Spacebar để di chuyển vùng chọn đến vị trí thích hợp.
Nhóm công cụ tạo vùng chọn Lasso (L)
Lasso Tool:Drag mouse tạo vùng chọn tự do.
Polygonal lasso tool
Tạo vùng chọn hình đa giác (Click thả click để tạo các đoạn thẳng).
Giữ Shift: tạo đoạn thẳng nằm ngang, dọc,xiên 450
Giữ Alt: Chuyển đổi tạm thời sang công cụ lasso
Nhấn Esc để hủy thao tác.
Magnetic Lasso Tool:
Công cụ tự động bắt dính tại ranh giới vùng màu.
Giữ Alt: chuyển đổi tạm thời sang công cụ Polygonal.
Nhấn Esc: hủy thao tác.
- Lưu ý: Đối với nhóm này, khi Click tạo điểm, nếu điểm Click sai, có phím Delete hoặc Backspace để gỡ bỏ lần lượt các điểm, lùi về phía trước một đoạn.
Nhóm công cụ chọn nhanh (W)
Quick Selection Tool:
Click và drag mouse tạo vùng chọn tại vùng hình ảnh lân cận có màu gần với màu tại vị trí click chuột tùy theo đầu cọ sử dụng:
Nhấn phím [ để giảm kích cỡ đầu cọ
Nhấn phím ] để tăng kích cỡ đầu cọ
Nhấn tổ hợp phím Shift + [ để làm mềm nét cọ
Nhấn tổ hợp phím Shift + ] để làm sắc nét cọ
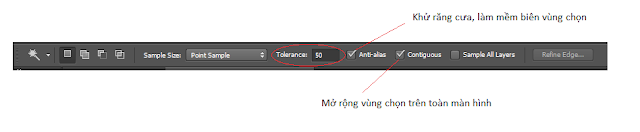
Magic Wand Tool (Công cụ đũa thần):
Tự động chọn vùng chọn và mở rộng vùng chọn tại vùng hình ảnh lân cận có màu gần với màu tại vị trí Click chuột.
Trên thanh thuộc tính (Options Bar), lưu ý thông số
Tolerance là dung sai của màu từ 0 đến 255
Tolerance càng cao mức độ tự động nhận biết màu mở rộng càng lớn.
- Lưu ý: Giữ Shift + W để chuyển đổi qua lại giữa hai công cụ Quick Selection Tool và Magic Wand Tool.
Tạo vùng chọn bao quanh đối tượng, sử dụng Magic Wand Tool với thông số Tolerance phù hợp, nhấn giữ Alt và lần lượt Click vào nền cần loại bỏ (phương pháp loại trừ nền).
Sử dụng Magic Wand Tool với Tolerance: 32, nhấn giữ Shift và lần lượt Click vào những vùng chưa được chọn để mở rộng vùng chọn tại vùng hình ảnh lân cận có màu gần với màu tại vị trí Click chuột.
Các lệnh thao tác trên vùng chọn (menu Select)
- Deselect (Ctrl + D): Khử vùng chọn
- Reselect (Ctrl + Shift + D): Tải lại vùng chọn vừa khử
- Inverse (Ctrl + Shift + I): Đảo vùng chọn
- Modify \ Border: Tạo vùng chọn dạng đường viền
- Modify \ Smooth: Làm mềm biên vùng chọn
- Modify \ Expand:Nới rộng vùng chọn
- Modify \ Contract: Thu hẹp vùng chọn
- Modify \ Feather (Ctrl + Alt + D): Tạo độ nhòe biên cho vùng chọn
- Grow: Mở rộng vùng chọn có tính bắc cầu (liên tục nhau)
- Similar: Mở rộng vùng chọn không có tính bắc cầu (không liên tục trên toàn tập tin ảnh )
Ảnh kết quả
Chọn vùng chọn theo dãy màu
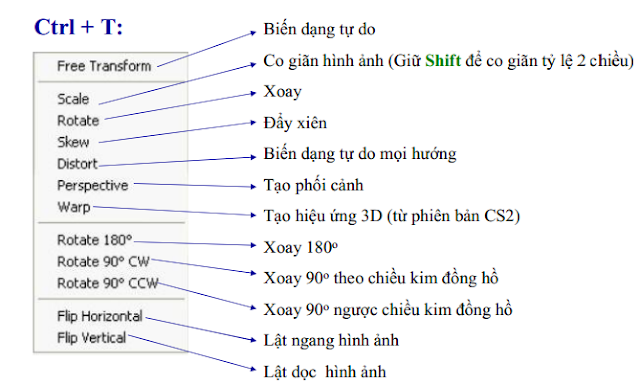
Các lệnh biến đổi hình ảnh (menu Edit \ Transform)
Ctrl + J: Tạo mới 1 lớp hình ảnh từ vùng chọn hiện hành
Ctrl + T: Biến đổi hình ảnh trên lớp
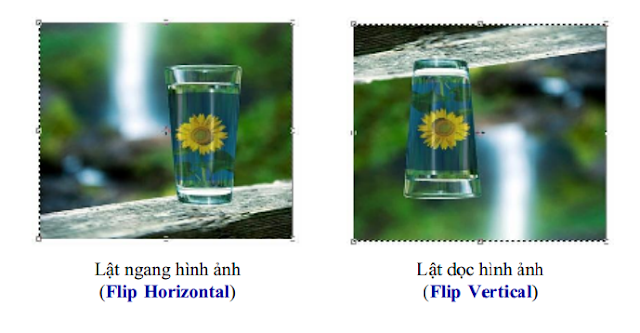
Một vài ví dụ về Transfrom
Hướng dẫn Photoshop cho người mới bắt đầu
 Reviewed by Unknown
on
07:00:00
Rating:
Reviewed by Unknown
on
07:00:00
Rating:
 Reviewed by Unknown
on
07:00:00
Rating:
Reviewed by Unknown
on
07:00:00
Rating:





























Làm sao thiết kế logo giống blog của bác được vậy??@u
Trả lờiXóaĐối với 1 logo bạn cần chọn màu nền, hình ảnh chi tiết phù hợp và cần nhất là những font chữ đẹp. Bạn cũng có thể tham khảo bài Tích hợp style để tích hợp thêm những mẫu style trông bắt hơn cho công cụ Photoshop.
XóaGiúp mình với
Trả lờiXóa